
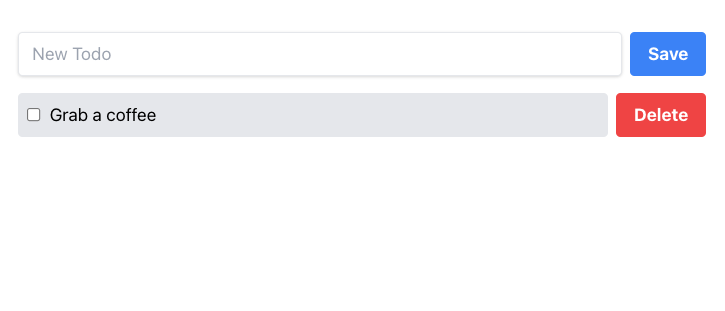
We also have made changes to our UI by mapping through todos array and rendering each Todo and changing CSS classes dynamically when a Todo is done. The component will reflect all these changes because we also call the forceUpdate function - if any change gets caught, the component will re-render itself.įinally, we are using the onDestroy lifecycle method to close the connection to the database when a component instance gets destroyed. on delete a specific Todo from todos array will be deleted.on update a specific Todo from todos array will be updated.on insert a Todo will be pushed to todos array.Then we added real-time functionality by watching for changes to database todoListCollection.watch(): Then we made the initial fetch of our Todo list by converting it to an array - let todos = await todoListCollection.find().toArray(). Integrate React with MongoDB and Express.ĭevelop a back-end separately and integrate it with React.First, we have added a connection to our database (don’t forget to change YOUR_MONGODB_CONNECTION_STRING to your actual connection string). Usually (especially for syncing) tasks will be requested by-folder and not alone. Users may have different access to those folders (read, write) and tasks may be moved to other folders. The basic idea is a task-list where tasks are grouped in folders. Sending HTTP requests and handling transitional states and responses. I want to learn mongo and decided to create a more complex todo-application for learning purpose.

Working with user events and state to create interactive applications.Ī look behind the scenes to understand how React works under the hood.Ī good explanation on how to work with lists and conditional content.Ĭlass-Based components and function components.


How React works, building components with React and building UIs with React.Ĭomponents, props and dynamic data binding. After finishing the front-end, you'll begin with developing your back-end where you'll create the database, develop routes in the back-end and finally integrate it with the front-end. /rebates/2fcourse2fbuild-a-todolist-with-nestjs-mongodb-and-ionic-angular2f&. In this course, you'll start with the basics of React and React Hooks and then expand your knowledge by building a fun to-do list app, both the front-end and the back-end, which puts you in a state of learning in a practical way.Īfter finishing React and React Hooks, you'll start with building the front-end of the app, you'll style your app by using a third-party CSS library, build components for your app and imitate the behavior of the back-end.

So, it's a great time to learn React! This course starts with zero knowledge assumed! All you need is basic web development and JavaScript knowledge. Companies large and small hire engineers who understand React, and salaries for engineers are high all the time. React is the most popular JavaScript library of the last five years, and the job market is still hotter than ever.


 0 kommentar(er)
0 kommentar(er)
